Im Gegensatz zu den Posts dienen Seiten lediglich als zusätzliche Information zu einem Blog. Sie sind statisch, obwohl man Seiten natürlich auch aktualisieren/bearbeiten kann, was heißt das sie an sich unverändert bleiben. Wenn ihr eine oder mehrere (bei Blogger sind bis zu 20 Seiten möglich) Seiten anlegen wollte, geht ihr über >Design auf >Seiten.
Soda.s Friemel- und Schnickschnack-Blog
Tutorials & süßer Schnickschnack für Blogger ❦
Eure Fragen - meine Hilfe :O)
Hallo ihr Lieben!
Heute - nach sehr langer Zeit - mein erster Post. Es geht um folgendes: um euch helfen zu können, ist es sehr umständlich, hier die Kommentar-Funktion zu nutzen. Einfacher ist es, wenn ihr mich per E-Mail kontaktiert. So kann ich euch besser helfen, es kann einen richtigen Gesprächs-Austausch geben. Ich besuche gesundheitsbedingt dieses Blog so gut wie gar nicht mehr. Allerdings erhalte ich bei jedem Kommentar eine E-Mail - kann euch allerdings dann nicht antworten.
Benutzt bitte dieses Kontaktformular, wenn ihr Fragen an mich habt. Dann kann ich euch weiterhelfen - sofern ich die Antwort kenne. ;)
Ich danke euch für euer Verständnis & wünsche euch weiterhin viel Spaß beim Bloggen! :O)
Eure Soda.
Heute - nach sehr langer Zeit - mein erster Post. Es geht um folgendes: um euch helfen zu können, ist es sehr umständlich, hier die Kommentar-Funktion zu nutzen. Einfacher ist es, wenn ihr mich per E-Mail kontaktiert. So kann ich euch besser helfen, es kann einen richtigen Gesprächs-Austausch geben. Ich besuche gesundheitsbedingt dieses Blog so gut wie gar nicht mehr. Allerdings erhalte ich bei jedem Kommentar eine E-Mail - kann euch allerdings dann nicht antworten.
Benutzt bitte dieses Kontaktformular, wenn ihr Fragen an mich habt. Dann kann ich euch weiterhelfen - sofern ich die Antwort kenne. ;)
Ich danke euch für euer Verständnis & wünsche euch weiterhin viel Spaß beim Bloggen! :O)
Eure Soda.
Mittwoch, 12. Dezember 2012
Samstag, 22. September 2012
Post bearbeiten und neues Label hinzufügen
Anhand der folgenden Screenshots erkläre ich euch, wie ihr bei einem bereits veröffentlichten Post ein neues Label hinzufügen könnt.
Freitag, 21. September 2012
Antivirenschutz für den PC - wieso?
Erstaunlicherweise gibt es tatsächlich noch Leute, die ohne Antivirenschutz ins Internet gehen. Aus diesem Grunde fühle ich mich fast schon gedrängt, dazu ein paar Worte zu schreiben: ein Antivirenprogramm ist nicht nur zweckmäßig, es ist ein Muss für jeden PC, mit dem man im Internet unterwegs ist! Ob man nur 2 Minuten, 2 Stunden oder den halben Tag am Stück im www verbringt spielt dabei keine Rolle, denn einen Virus fängt man sich ganz schnell ein, ohne das man vorher gewarnt wird oder etwas davon mitbekommt!
Über den Begriff "kostenlose Antivirenprogramme" findet ihr bei der gängigen Suchmaschine rasch vielerlei
Über den Begriff "kostenlose Antivirenprogramme" findet ihr bei der gängigen Suchmaschine rasch vielerlei
Samstag, 1. September 2012
Blogger: neue Oberfläche / neuen Post verfassen
Über > Design ruft ihr euer > Dashboard auf.
Hier wählt ihr nun aus, welches eurer Blogs ihr betreten wollt. Wer nur ein Blog betreibt, hat dementsprechend auch nur ein Blog zus Auswahl! ;)
Nun öffnet sich links eine Linkliste mit den Blogoptionen. Ihr wählt > Post aus und geht nach links oben auf das Bleistift-Symbol:
Die Bearbeitungsoptionen wie "Vorschau", "Speichern" und "Veröffentlichen" befinden sich nun oberhalb des Postbereichs. Ansonsten gibt es kaum Unterschiede zur alten Benutzeroberfläche.
Hier wählt ihr nun aus, welches eurer Blogs ihr betreten wollt. Wer nur ein Blog betreibt, hat dementsprechend auch nur ein Blog zus Auswahl! ;)
Nun öffnet sich links eine Linkliste mit den Blogoptionen. Ihr wählt > Post aus und geht nach links oben auf das Bleistift-Symbol:
| Bild klick zum Vergrößern! |
Die Bearbeitungsoptionen wie "Vorschau", "Speichern" und "Veröffentlichen" befinden sich nun oberhalb des Postbereichs. Ansonsten gibt es kaum Unterschiede zur alten Benutzeroberfläche.
| Bild klick zum Vergrößern |
Freitag, 31. August 2012
google Chrome: plugin Seite aufrufen
Geht in das große Adressfeld von Chrome. Dort gebt ihr ein:
chrome://plugins
Mit Klick auf 'Enter' wird euch die Seite mit allen aktivierten Plugins angezeigt. Hier könnt ihr nun einzeln auswählen, welches Plugin ihr bearbeiten wollt (z. B. deaktivieren, löschen etc.).
chrome://plugins
Mit Klick auf 'Enter' wird euch die Seite mit allen aktivierten Plugins angezeigt. Hier könnt ihr nun einzeln auswählen, welches Plugin ihr bearbeiten wollt (z. B. deaktivieren, löschen etc.).
Bilder klick zum Vergrößern
| Seite anwählen |
| Plugin Seite geöffnet |
Dienstag, 24. Juli 2012
Blogger: neue Benutzeroberfläche / Post bearbeiten
Geht über eure Blog-Seite auf "Design". Dort klickt ihr auf "Posts". Ihr seht den Post-Titel. Wenn ihr mit der Maus darüber fahrt, hovert unterhalb des Titels die Möglichkeit zur Bearbeitung.
Geht auf "Bearbeiten", um euren Post zu editieren. Die "Ansicht" öffnet den Post unterhalb des Titels; "Löschen" spricht für sich! ;)
Geht auf "Bearbeiten", um euren Post zu editieren. Die "Ansicht" öffnet den Post unterhalb des Titels; "Löschen" spricht für sich! ;)
Montag, 23. Juli 2012
Blogger: neue Benutzeroberfläche / Vorlagendesigner
Geht über eure Blog-Seite auf "Design". Nicht wie gewohnt in der alten Vorlage sind die Reiter oberhalb angeordnet, sondern befinden sich in der neuen Benutzeroberfläche auf der linken Seite.
Wenn ihr auf "Vorlage" klickt, öffnet sich oben gezeigtes Bild. Über "Anpassen" gelangt ihr zum Vorlagendesigner, in dem ihr weiterhin erweiterte Anpassungen (Farben, Schrift), die Layout-Anordnung für die Seitenelemente, die Breite des Blogs und den Hintergrund vornehmen könnt.
Wenn ihr auf "Vorlage" klickt, öffnet sich oben gezeigtes Bild. Über "Anpassen" gelangt ihr zum Vorlagendesigner, in dem ihr weiterhin erweiterte Anpassungen (Farben, Schrift), die Layout-Anordnung für die Seitenelemente, die Breite des Blogs und den Hintergrund vornehmen könnt.
Sonntag, 22. Juli 2012
Blogger/Blogspot: neue Benutzeroberfläche/ Seitenelemente anordnen
Sicher habt ihr sie alle gesehen, die Anzeige in eurem Dashboard:
Wann die neue Benutzeroberfläche für alle Blogs aktualisiert aufgespielt wird, steht in den Sternen. Sicher ist nur eines: sie wird kommen! ;)
Vielleicht hat der ein oder andere sie schon ausprobiert. Für mich persönlich ist es ein Verlust an Übersichtlichkeit, da die alte Oberfläche schön angeordnet war. Möglicherweise ein wenig umständlich, man muss mehr klicken, aber wenn man sich daran gewöhnt hat bedeutet die neue Oberfläche eine große Umstellung. Damit ihr also nicht einfach ins kalte Wasser geworfen werdet, werden wir uns in den nächsten Tutis mal ein wenig einfühlen in diese neue Oberfläche!
Wann die neue Benutzeroberfläche für alle Blogs aktualisiert aufgespielt wird, steht in den Sternen. Sicher ist nur eines: sie wird kommen! ;)
Vielleicht hat der ein oder andere sie schon ausprobiert. Für mich persönlich ist es ein Verlust an Übersichtlichkeit, da die alte Oberfläche schön angeordnet war. Möglicherweise ein wenig umständlich, man muss mehr klicken, aber wenn man sich daran gewöhnt hat bedeutet die neue Oberfläche eine große Umstellung. Damit ihr also nicht einfach ins kalte Wasser geworfen werdet, werden wir uns in den nächsten Tutis mal ein wenig einfühlen in diese neue Oberfläche!
Wir beginnen mit den Seiteneltementen (Gadgets/Widgets):
Anzahl der Kommentare wieder anzeigen
Zur Zeit gibt es einen kleinen temporären Hänger bei Blogger/Blogspot. Ihr werdet es selber schon festgestellt haben: die Anzahl der Kommentare, die zu einem eurer Posts gemacht wurden, wird nicht mehr angezeigt. Stattdessen steht dort nur noch " Kommentare".
Geht in den HTML-Bereich und setzt ein Häkchen bei 'Widget-Vorlagen komplett anzeigen'
Sucht die Stelle <data:post.commentLabelFull/>
Diese Stelle ersetzt ihr nun durch diesen Code
<b:if cond='data:post.numComments == 1'>1 Kommentar<b:else/><b:if cond='data:post.numComments == 0'>0 Kommentare<b:else/><data:post.numComments/> Kommentare</b:if></b:if>
Nun wird euch die Anzahl der Kommentare wieder angezeigt. Ihr könnt die Textstelle "Kommentare" auch durch einen Begriff ersetzen, der bei euch unter den Posts angezeigt werden soll (z. B. Meinung oder Senf dazugegeben oder Blubberbla...)
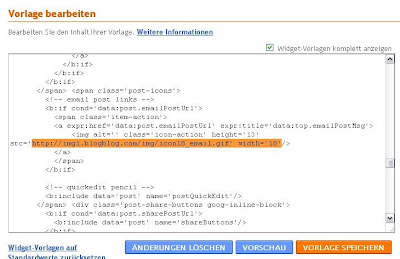
Schnellsuche für html-Bereich
Mit der Taste "F3" oder der Tastenkombination "CTRL + F" bzw. "STRG + F" könnt ihr die Schnellsuche für den HTML-Bereich aktivieren. Das kleine Fenster öffnet sich rechts oben in der Ecke und sieht dann so aus:
So erreicht ihr ohne lange Sucherei die richtige Stelle im HTML-Bereich. Wichtig: einige Teil-Codes wiederholen sich! Seht also genau nach, ob es wirklich die Stelle ist, die ihr bearbeiten wollt!
 |
| hier gebt ihr die gesuchte Stelle ein |
 |
| die orangefarben markierte Stelle zeigt den Code an, den ihr in der Suche eingegeben habt |
So erreicht ihr ohne lange Sucherei die richtige Stelle im HTML-Bereich. Wichtig: einige Teil-Codes wiederholen sich! Seht also genau nach, ob es wirklich die Stelle ist, die ihr bearbeiten wollt!
Abonnieren
Posts (Atom)
